This article will show you how to list products in the email based on the rules.
For example, if we want to list the latest products in the email template, follow the steps given below
Step 1: Edit Email Template
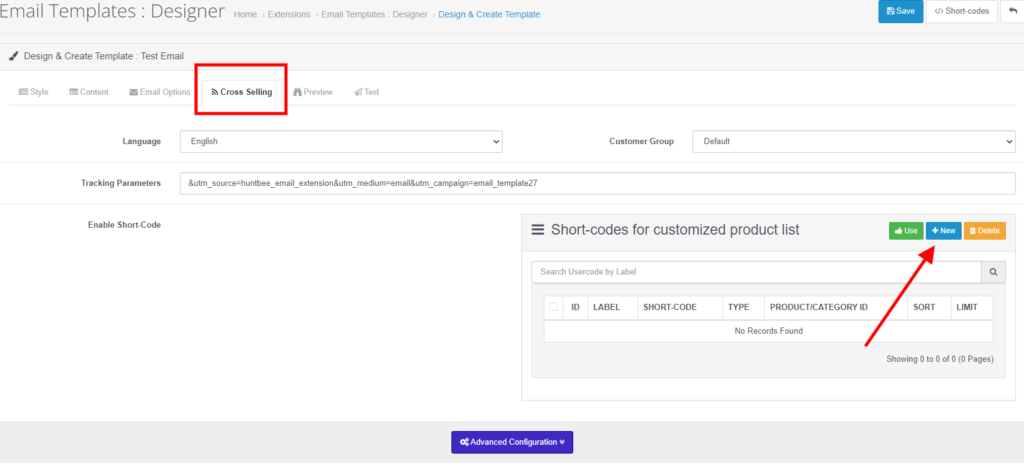
Step 2: Go to Cross-selling product Tab. Click on the New button

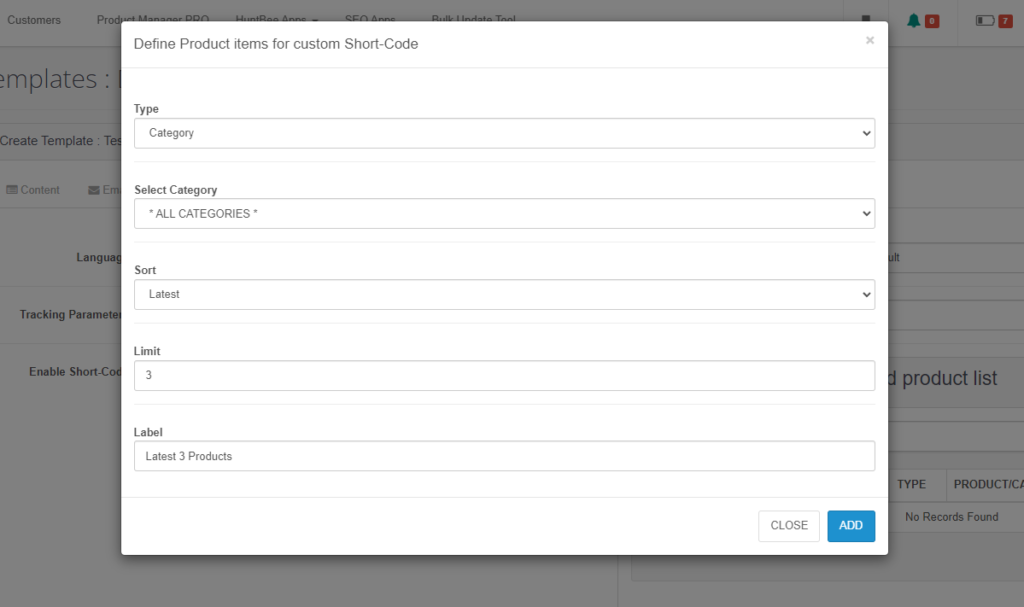
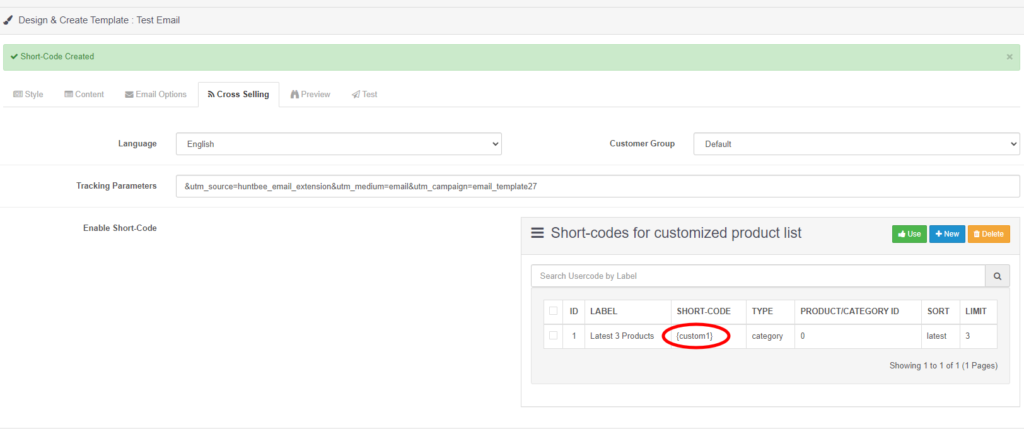
Step 3: Define the Rules and click on the Add button. This creates a short-code.


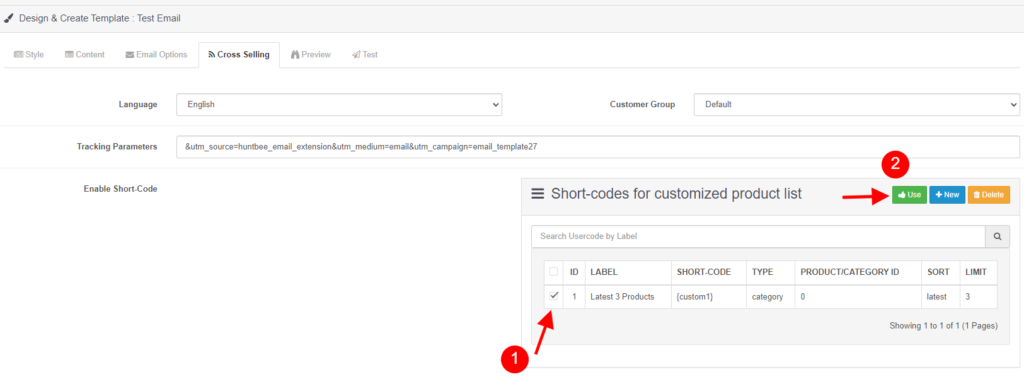
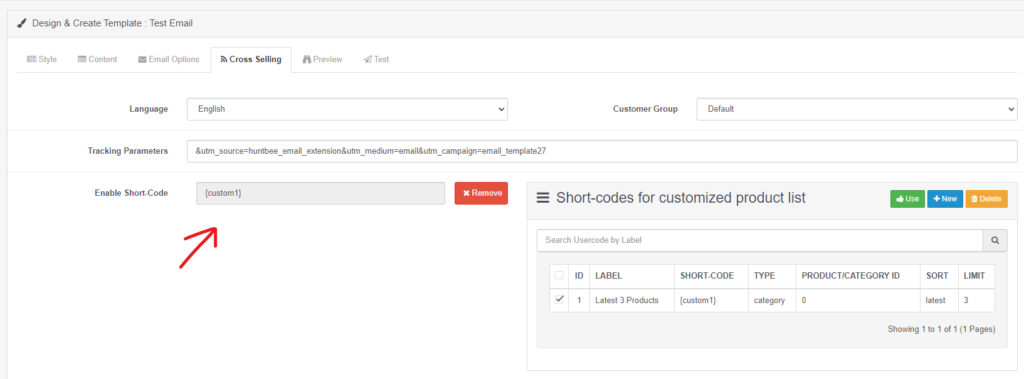
Step 4: Select the short-code. Click on the Use button. This will add selected shortcodes to the email template.


Step 5: Click on the Save Button

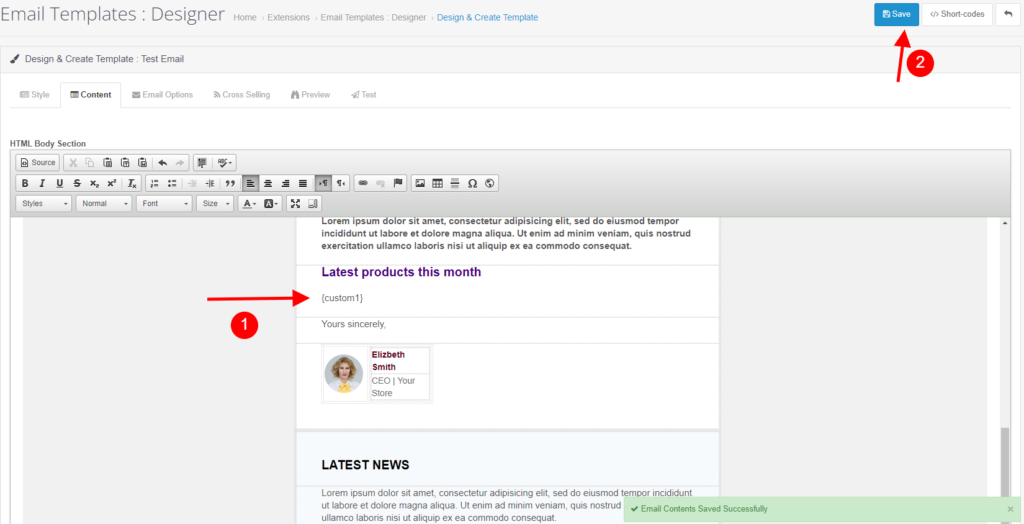
Step 6: Go to the template editor. Add the shortcode where you want to use. Click on the Save button.

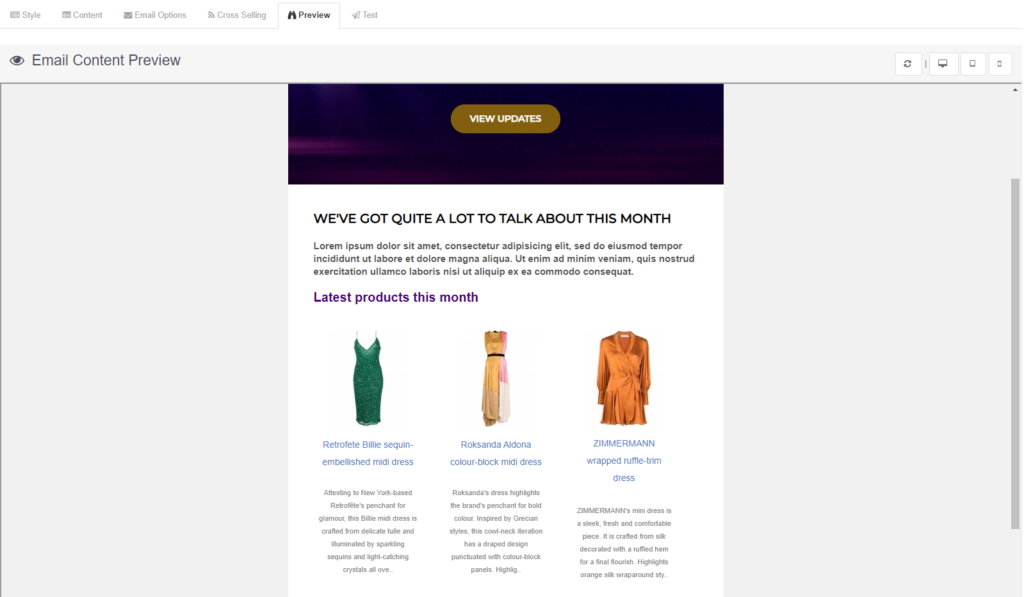
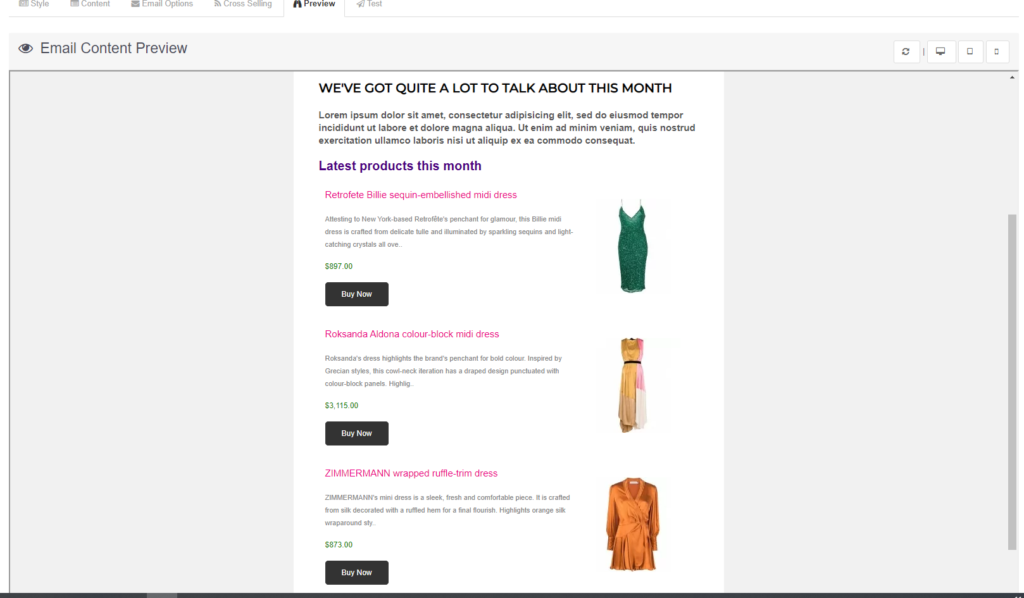
Step 7: Go to the preview tab to see how it looks.

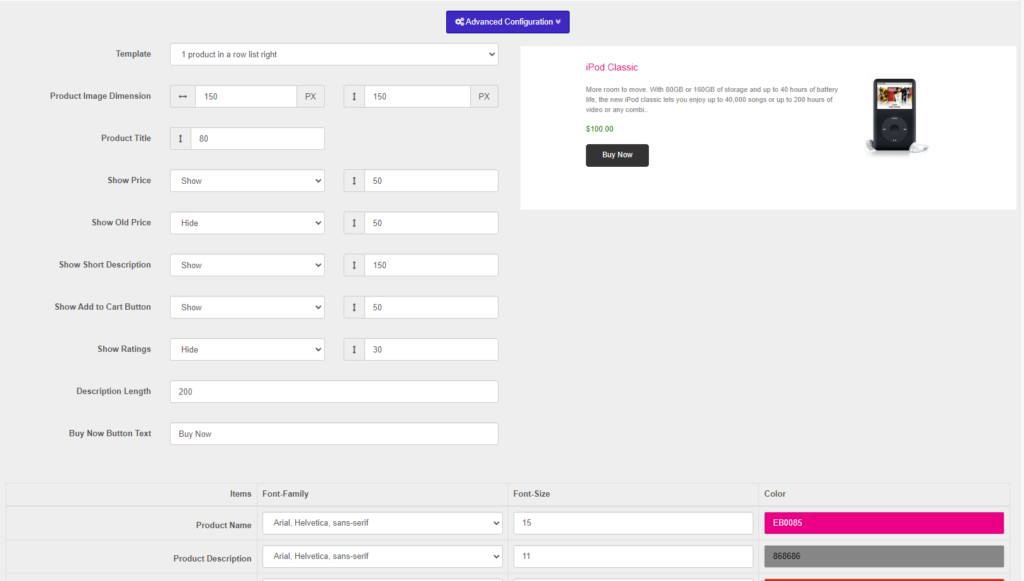
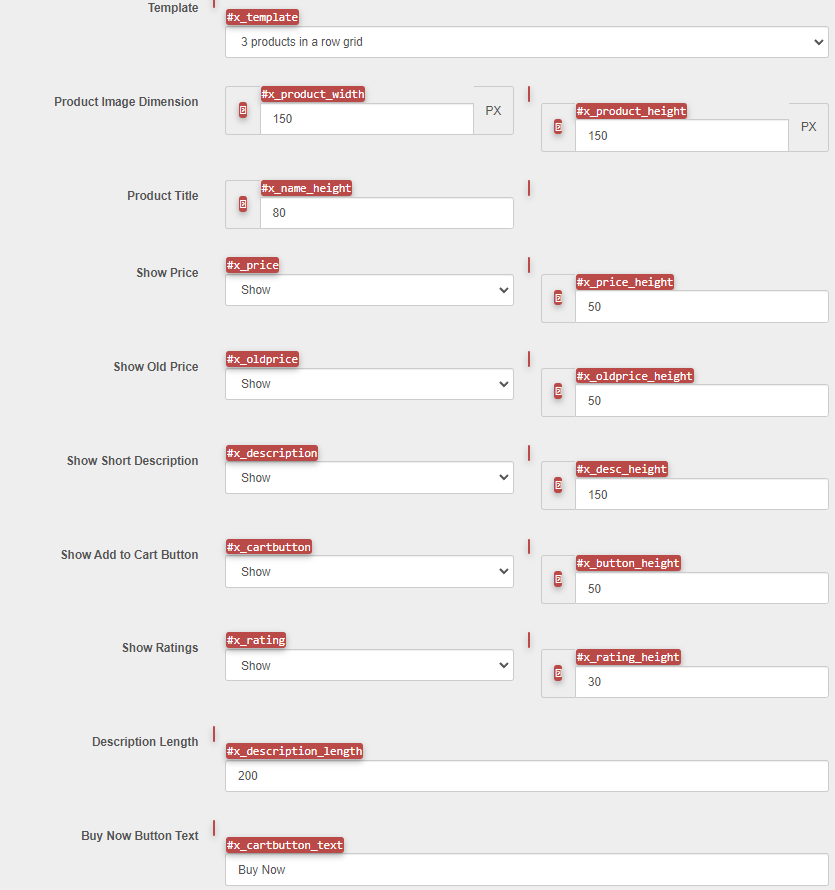
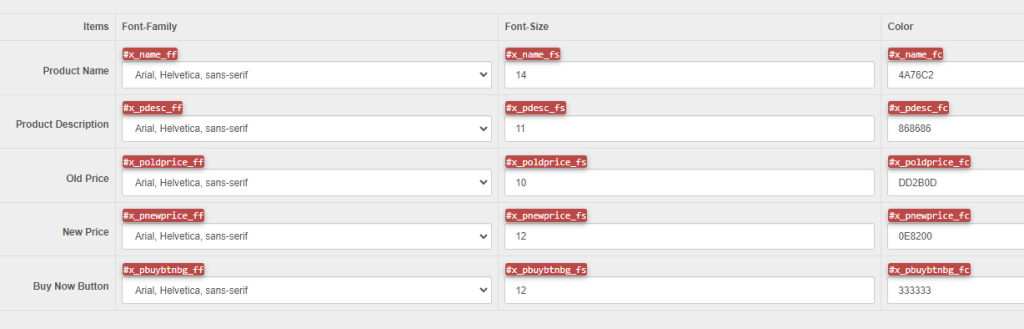
You can customize the design and color from the Cross-selling tab > Advanced Configuration.


For Developers
To edit or create a new layout, you can create new templates. The files are located at the following location
for OpenCart 2x
- catalog/view/theme/default/template/extension/module/oc2/email_product_list/
- admin/view/template/extension/hbapps/oc2/email_product_list/
for OpenCart 3x
- catalog/view/theme/default/template/extension/module/oc3/email_product_list/
- admin/view/template/extension/hbapps/oc3/email_product_list/
Variables passed are the same as the ID of the fields


Example code for tpl
<?php echo $x_name_ff; ?>
Example code for twig file
{{ x_name_ff }}Product data is passed in an array
array(
[product_id] => 30
[thumb] => http://localhost//image/webp/catalog/demo/canon_eos_5d_1-150x150.webp
[name] => Canon EOS 5D
[description] => Product description, along with any other tab can be displayed as tabs, accordion or all-visible blocks in grid format or one under the other. You can mix and match tabs and blocks in any order ..
[price] => $122.00
[special] =>
[rating] => 0
[rating_image] => http://localhost/admin/image/catalog/hbemail/stars/stars-0.png
[href] => http://localhost/canon-eos-5d?utm_source=huntbee_email_extension&utm_medium=email&utm_campaign=email_template1
)Example use in tpl file
<?php echo $product['name']; ?>
Example use in twig file
{{ product.name }}