The ocmod adds the add to cart tracking script to the product page. You will also need to setup manually in case if you want to track the addition of items or removal of items from the product list or grids. This setup is manual because this is the best & effective way to do this without unnecessary loading of more scripts & queries.
Please follow the below step (only if you are a developer)
The activity involves the identification of the javascript file which is responsible for add to cart / remove cart activity.
Open catalog/view/theme/journal3/js/common.js
Change 1: Add the following code the end of the page
function gaAddtocart(e){$.ajax({url:"index.php?route=extension/module/google_ecommerce/get_product_info&product_id="+e,type:"post",dataType:"json",success:function(e){e.error?console.log(e.error):gtag("event","select_content",{"content_type": "product",items:[e.product_info]});gtag("event","add_to_cart",{items:[e.product_info]}),console.log(e.product_info),e.pixel_info&&(fbq("track","AddToCart",e.pixel_info),console.log(e.pixel_info))}})}function gaRemovefromcart(e){$.ajax({url:"index.php?route=extension/module/google_ecommerce/get_product_info&product_id="+e,type:"post",dataType:"json",success:function(e){e.error?console.log(e.error):gtag("event","select_content",{"content_type": "product",items:[e.product_info]});gtag("event","remove_from_cart",{items:[e.product_info]})}})}Example:

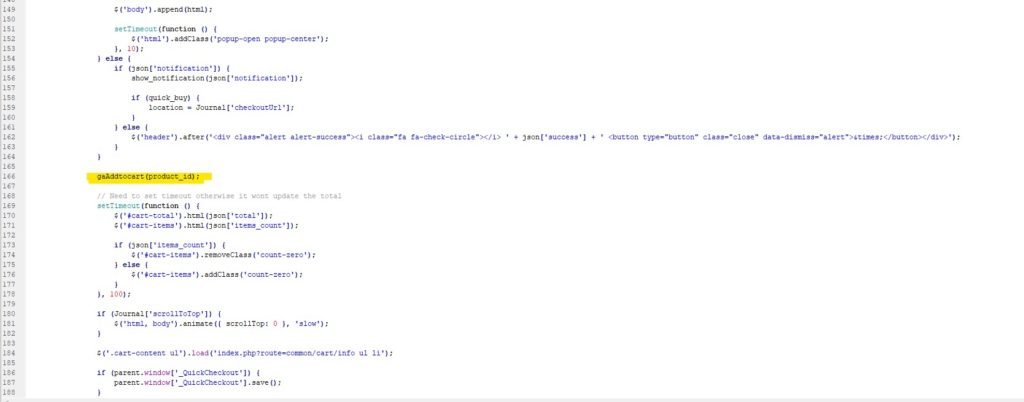
Change 2: Identify the add to cart function and add the following function just after the success command
gaAddtocart(product_id);
Example:

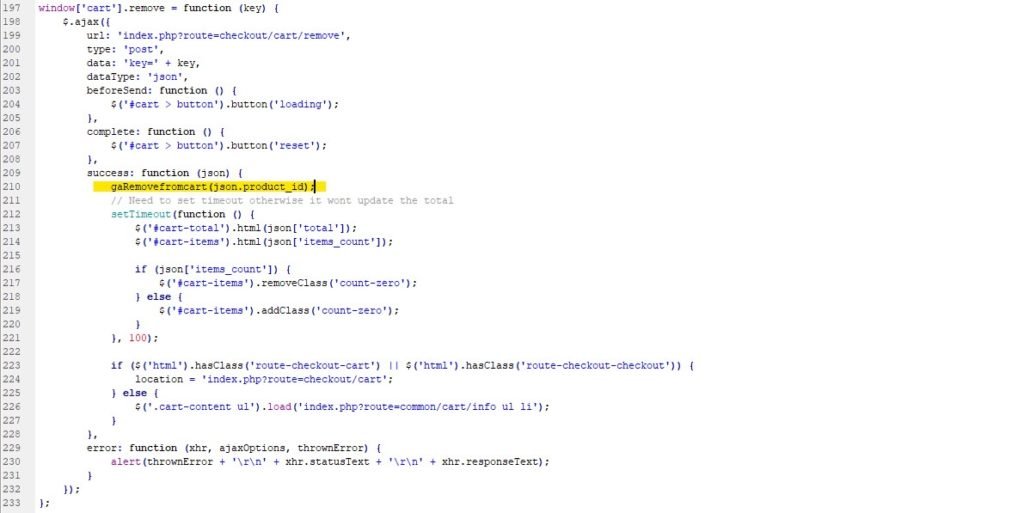
Change 3: Identify the remove function and add the following function just after the success command
gaRemovefromcart(json.product_id);